X Mobility Solution
- Dispatcher
Intelligent Traffic Systems (ITS) was a group within Siemens Mobility GmbH. As the name suggests, it provided intelligent solutions to the problems revolving around road traffic. ITS had many product offerings, and XMS or X Mobility Solution was one of the products on its belt. This ITS group is now carved out of Siemens AG and has formed a new organization known as Yunex Traffic.
The Dispatcher was a web application of this XMS suite, which was intended to facilitate the tracking & managing of the autonomous passenger transport shuttles which were scheduled for trips within the city.
At the time, this was a project in its initial research phase in collaboration with Hamburger Hochban AG. The project was named HEAT by HHA. The abbreviation stands for Hamburg Electric Autonomous Transportation.
HEAT was a unique research and development project in Germany for integrating an autonomous shuttle bus into regular traffic. The shuttle will drive autonomously but will be accompanied by a conductor on board in the beginning. For safe street operation, the vehicle will constantly communicate to the way-side sensors and the central HHA control center.
My Role: UX Lead, Individual Contributor
Duration: September 2018 - August 2019
Platform: Web
Design Tool: Adobe XD
Problem
Hamburger Hochbahn AG was leading the HEAT research and development project together with the Intelligent Traffic Systems of Siemens Mobility GmbH. An application was required to track and manage the autonomous shuttle bus by gathering data from the roadside units as well as the vehicle sensors.

Challenges
-
End-users have an affiliation with the existing the system they were using for driver-driven shuttle
busses, so the challenge was to keep the learning curve as minimal as possible.
-
The existing system at HHA was designed for driverdriven vehicles, so adding features for autonomousvehicle management, while keeping a connect with theexisting system layout was a challenge.
-
Steering the vehicle remotely was not an option due tothe legal constraints regarding autonomous vehiclemovement.
-
Real-time representation of vehicle, stops and routes onMaps.
-
Graphical representation of vehicle status.
-
Accessibility: Designing for the German language.
Journey
Siemens Mobility GmbH had approached an external design agency for designing this product, but was not happy with the outcome as it was not resonating with the Siemens branding guidelines and the solution provided was also unnecessarily complicated.
When I joined the team, I took those designs as a reference and started drafting my approach with stakeholder and user workshops. I got a good insight into the requirement and created a priority map for the design tasks.
As I was progressing with the product design, I validated them with the stakeholders. The development team was working on the implementation parallelly. Once I had covered a couple of major workflows in design, I conducted a Usability test on a clickable mockup in Adobe XD, with real users, working on real scenarios in a real environment in Hamburger Hochbhan AG’s control center.
The usability test validated our approach but also gave some new insights which led to a few iterations.
Unfortunately, before the full deployment of the product, I had to leave the project and move on to the next one.
In mid-2020, the minibus was supposed to begin operating both with passengers and a vehicle attendant on board. By October 2021, the minibus should have been operating autonomously according to SAE Level 4 specifications. However, the current status of HEAT is unknown.

Process

Design Guidelines
There were no specific requirements from the HEAT, for branding for this product, apart from including their logo in the header, so for this project, I followed the Newton Design System designed and maintained by the Brandville team of Siemens AG.
The design system is more specifically designed for the sales & marketing website of Siemens, but can also be used for Siemens web applications with minor tweaks.

One Purpose ; Two Views
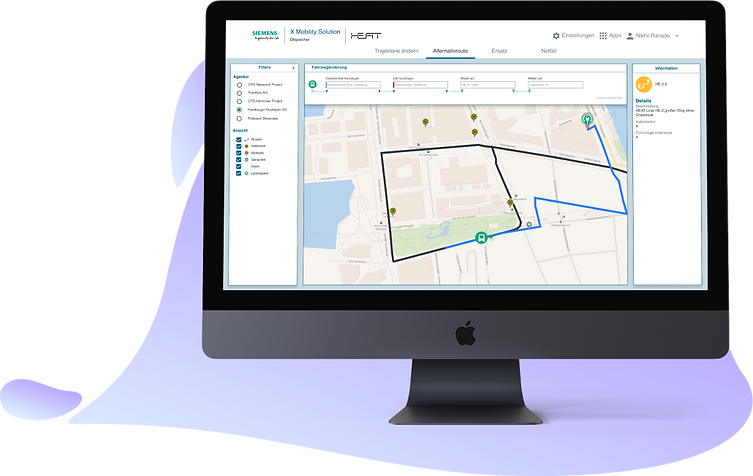
To go with the modern UX trend, we proposed a map view for tracking and monitoring the vehicle. This world in miniature was one of the main USPs of the product, but we still maintained another view, where the vehicle is tracked and monitored on a line diagram of the route. This is how they work with driver-driven vehicles currently.
Widgets
In the revamped routes overview screen, I proposed to have widgets for each route, so that multiple routes can be monitored for delays at one go. Widgets can be expanded to see the route in detail and to see where the vehicles are on the route.
Similar to the map view, there is a panel on the right side, which shows important information about the selected component.

Usability Test
Along with an UX intern, I conducted the usability test for the product with real potential users of the application performing the real tasks in the real environment of Hamburger Hochbahn AG’s control center.
I had created a realistic clickable prototype in Adobe XD and had asked users to perform several tasks on the prototype. The whole session was recorded to see user’s expressions while performing those tasks. This data gave us insights about the difficulty level of the UI or the workflow.
The users were selected from 3 different age groups, with different level of tech-savviness, to get a better understanding of how different users interact with the product.
After the test, the feedback was consolidated, and another iteration was planned, and executed.

Conclusion
Being a very niche application, the sample size of users was very small, but we had a good variation in the age of users.
The usability test resulted in a very insightful data-gathering session, & it clearly demonstrated the difference between the Product Owner's desires, the Developer's wants & User's needs!